Yeah!
Neulich bei einem Kundenprojekt habe ich eine kleine Entdeckung gemacht, die ich gern mit euch teilen würde.
Die Situation war folgendermaßen: Die Website hat auf jeder Seite eine “Bühne” (aka Keyvisuals, großer Bilderslider). Dadurch, dass die Seite responsive ist und die Bühne über die gesamte Seite gehen soll, wird das Bild natürlich recht groß gezogen. Besonders ärgerlich ist das auf Widescreen-Monitoren, wo die Bühne den kompletten Monitor bedeckt, der eigentliche Inhalt darunter hat dann keinen Platz und “liegt unter der Falz“.
Daraufhin sollte ich mir Gedanken machen, wie man das beheben könnte. Die naheliegendste Lösung ist es, die Bühne auf solchen Monitoren in der Höhe zu beschränken. Dazu schaute ich mir alle möglichen Media Queries an und landete bei device-aspect-ratio. Damit lässt sich das Seitenverhältnis des Anzeigegeräts abfragen, in diesem Fall also 16:9 und 16:10, die üblichen Widescreen-Maße.
Mit diesem Ansatz konnte ich mein CSS um folgende Media Queries erweitern:
1 2 3 4 5 6 7 8 | @media screen and (device-aspect-ratio: 16/9) and (max-height: 900px), screen and (device-aspect-ratio: 16/10) and (max-height: 900px) { .buehne { max-height:450px; } } @media screen and (device-aspect-ratio: 16/9) and (max-height: 720px), screen and (device-aspect-ratio: 16/10) and (max-height: 720px) { .buehne { max-height:360px; } } |
Es wird abgefragt, ob das Anzeigemedium (Monitor) eine Widescreenauflösung benutzt und wie viele Pixel es in der Höhe besitzt. Die Werte sind ungefähr so gewählt, dass die Bühne nicht mehr als 50% des gesamten Display einnimmt.
Ich habe gedacht, damit wäre das Problem gelöst. Tests auf meinem Monitor verliefen alle positiv also eingecheckt und ab dafür. Schade nur, dass der Kunde Laptops im Einsatz hat, die eine Auflösung von 1366×768 Pixeln haben. Auf den ersten Blick kein Problem, denn das fällt ja unter die 16:9 Auflösungen… oder? Ja, zumindest, wenn man nicht genauer hinschaut.
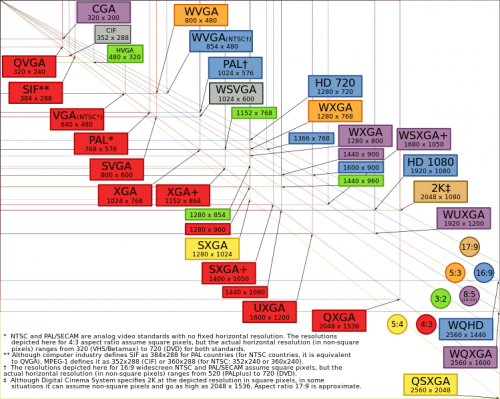
Gelistet ist 1366×768 als 16:9er Auflösung, in der Realität weicht es aber leicht davon ab. 16:9 ergibt 1,7, allerdings ist 1366:768 gleich 1.77864583. Genau da hat der Browser Probleme mit seiner Abfrage. Sobald auch nur ein Hauch von Abweichung vorhanden ist, greift device-aspect-ratio: 16/9 nicht mehr.
Meinen Code habe ich um die Abfrage dieser speziellen Auflösung erweitern müssen, das ist unschön aber musste sein. Wenn jemand einen besseren Weg kennen sollte, lasst ihn mich bitte wissen!
1 2 3 4 5 | @media screen and (device-aspect-ratio: 16/9) and (max-height: 900px), screen and (device-aspect-ratio: 16/10) and (max-height: 900px), screen and (device-aspect-ratio: 1366/768) and (max-height: 900px) { .buehne { max-height:450px; } } |
Oh, und übrigens: die anderen Auflösungen könnt ihr getrost ignorieren, die sind alles Vielfache von 16:9 bzw. 16:10, da gibt es keine Probleme. ![]()