



Norman Paschke
das MedienKombinat GmbH – 2012
Folien unter: www.normansblog.de/html5-css3/
Brainstorming - Ich will Buzzwords hören!
Demos auf www.html5demos.com
<!DOCTYPE html>
Triggert in jedem Browser den Standards-Mode
(Gegenteil vom Quirks-Mode)
Der erste Doctype, den man sich merken kann!
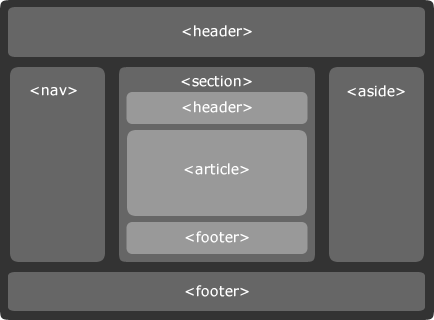
Legende: Struktur | Inhalt | Multimedia
... und noch einige andere (» Übersicht)

HTML5 Spec: dev.w3.org/html5/spec/
<video src="random_video.webm" width="xxx" height="xxx" poster="url/to/preview_image.jpg" controls preload></video>
Neue Typen: tel, number, range, time, date etc.
Neue Attribute: pattern, min, max, accept, multiple etc.
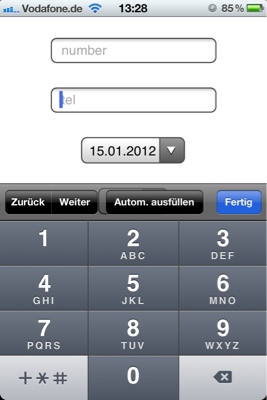
type="tel"

type="date"

Selbst testen unter: bit.ly/wLc3ef
Problematisch im IE aber es gibt eine Lösung: html5shiv
<!--[if lt IE 9]> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->

TYPO3 und HTML5 - verträgt sich das?
TypoScript und die Extension html5meta_t3lib_pagerenderer
config {
doctype = html5
htmlTag_setParams = lang="de" dir="ltr"
xhtml_cleaning = all
xmlprologue = none
}
<!DOCTYPE html>
<html lang="de" dir="ltr">
<head>
<meta charset="utf-8"/>
...
</head>
<body>...</body>
</html>
TemplaVoila! kennt HTML5 Tags, es lässt sich also alles damit mappen.

Kein Problem also ;)


Beispiele: normansblog.de
Viele Transition/Animation-Demos: tympanus.net/codrops
text-shadow:5px 5px 2px grey
foo
text-shadow:-5px -5px 2px orange, 5px 5px 2px deepskyblue
bar
border-radius:20px 40px
border-radius:100px
box-shadow:10px 10px 10px grey
box-shadow:0 0 10px red inset
transition:all 1s ease
transform:rotate(45deg)
background:linear-gradient(left,red,orange,yellow,green,blue,purple)
@font-face {
font-family:'Lobster';
src:local('Lobster'), url('lobster.woff') format('woff');
}
This is a nice Lobster font!
Siehe auch Google Web Fonts und Bullet Proof Font-Face.
| Muster | Bedeutung |
|---|---|
| [foo^=bar] | "foo"-Attribut muss mit "bar" beginnen |
| [foo$=bar] | "foo"-Attribut muss auf "bar" enden |
| [foo*=bar] | "foo"-Attribut muss "bar" enthalten |
| :target | Ziel des angeklickten Verweises ist (Beispiel) |
| :not(foo) | Selektor "foo" darf nicht zutreffen |
| :last-child | das letzte Kind des Elternelementes |
| :nth-child(n) | das n-te Kind des Elternelementes (Beispiel) |
| :empty | Element darf keine Kindelemente haben |

Firefox -moz- |
|

IE ≥ 9 -ms- |

Opera -o- |
|||||||
.transition {
-moz-transition: border-color linear 1s; /*Firefox*/
-webkit-transition: border-color linear 1s; /*Chrome, Safari*/
-ms-transition: border-color linear 1s; /*IE*/
-o-transition: border-color linear 1s; /*Opera*/
transition: border-color linear 1s; /*Standard*/
}
Müssen Websites in jedem Browser genau gleich aussehen?
html5please.us im Auge behalten!
| The Good | The Bad | The Ugly |
|---|---|---|
|
|
|
☺
Viel Spaß damit!